Diffuser vos campagnes et les intégrer dans une partie de votre site
Dans cet article vous allez apprendre à créer une diffusion InPage.

Grâce aux nombreux éléments de configuration disponibles, vous pourrez diffuser vos campagnes sur votre site web pour afficher vos questionnaires au bon moment dans vos pages web et augmenter votre taux de réponse !
Voici les 3 étapes à suivre pour configurer votre déploiement :
Création de la diffusion
Dans le Menu latéral, cliquez sur "Diffusions".
Vous trouverez ici toutes vos précédentes Diffusions.
Pour en créer une nouvelle, cliquez sur le bouton vert "Créer une nouvelle diffusion" en haut à droite de votre page.

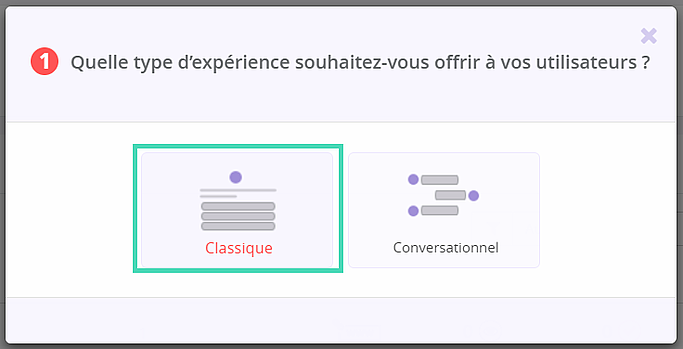
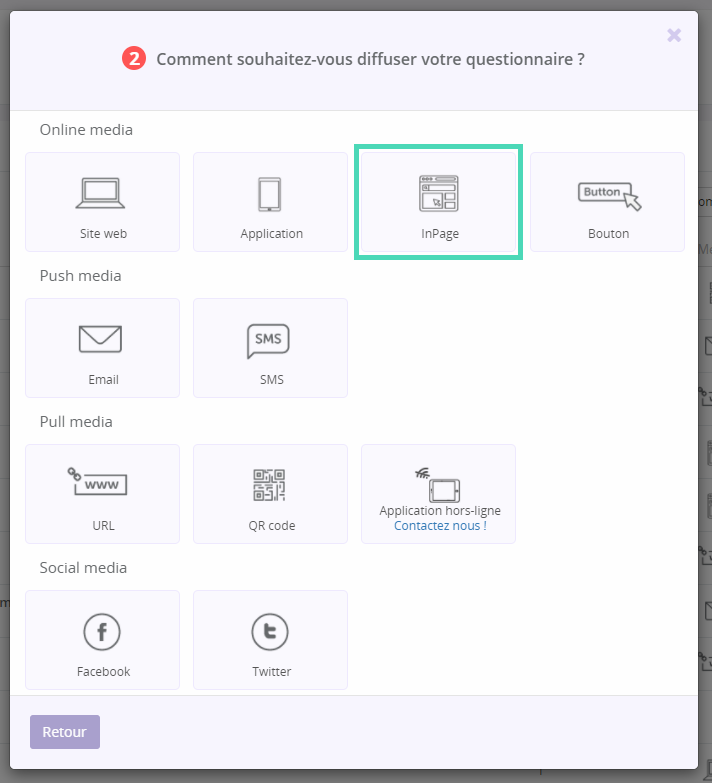
Sélectionnez ensuite le type de diffusion "InPage" ainsi que la campagne à déployer.


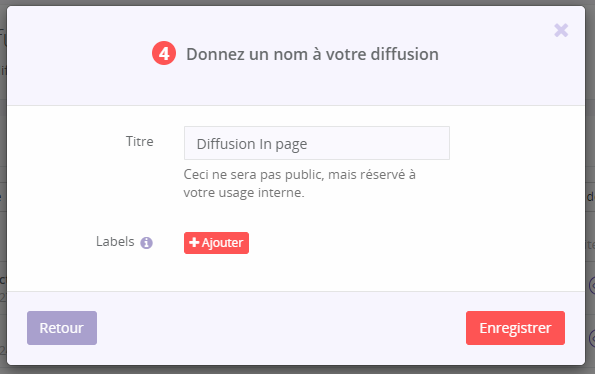
Il ne vous reste qu'à donner un nom à votre nouvelle diffusion.

Enfin cliquez sur enregistrer.
Déclenchement de votre diffusion
Maintenant, vous pouvez définir les différentes conditions de déclenchement de votre diffusion.
La structure des déclenchements est toujours composée de deux parties : " Si" et "Alors"

Ajouter des conditions : "SI"
Pour ajouter une ou plusieurs conditions (ou sous-conditions) et paramétrer leurs connexions entre elles.
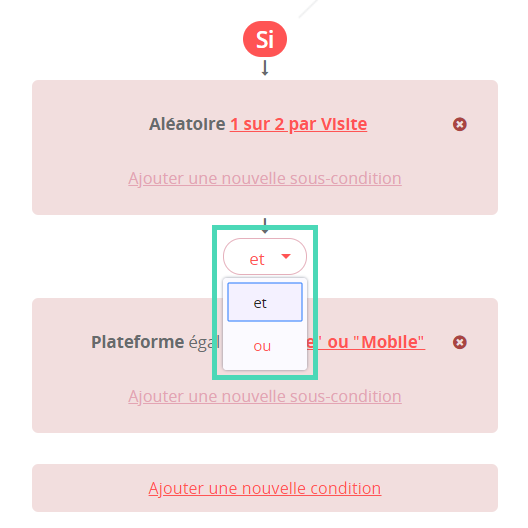
Les connexions entre les conditions sont :
- Et = toutes les conditions doivent être validées pour que le déclenchement s'opère.
- Ou = si l'une des conditions est valide, le déclenchement s'effectuera.

Cliquez sur "Ajouter une nouvelle condition".

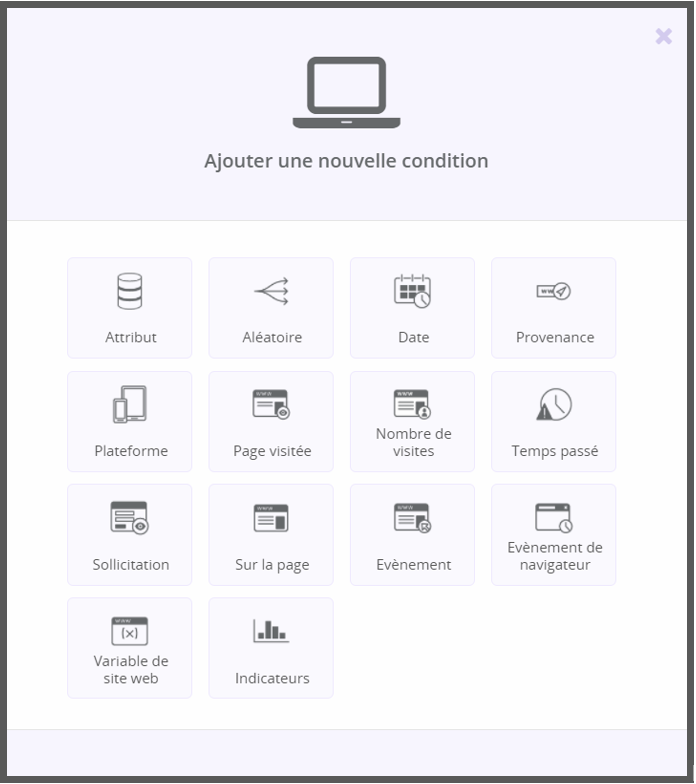
Les conditions disponibles apparaissent.

Ces conditions sont décrites dans cet article : Comment créer une diffusion sur votre site web ?
Une fois vos conditions de déclenchement choisies, vous pouvez maintenant définir l'action qui va s'appliquer.
Configuration de l'action : "ALORS"
Sélectionnez l'action en cliquant sur “Ajouter une nouvelle action”.

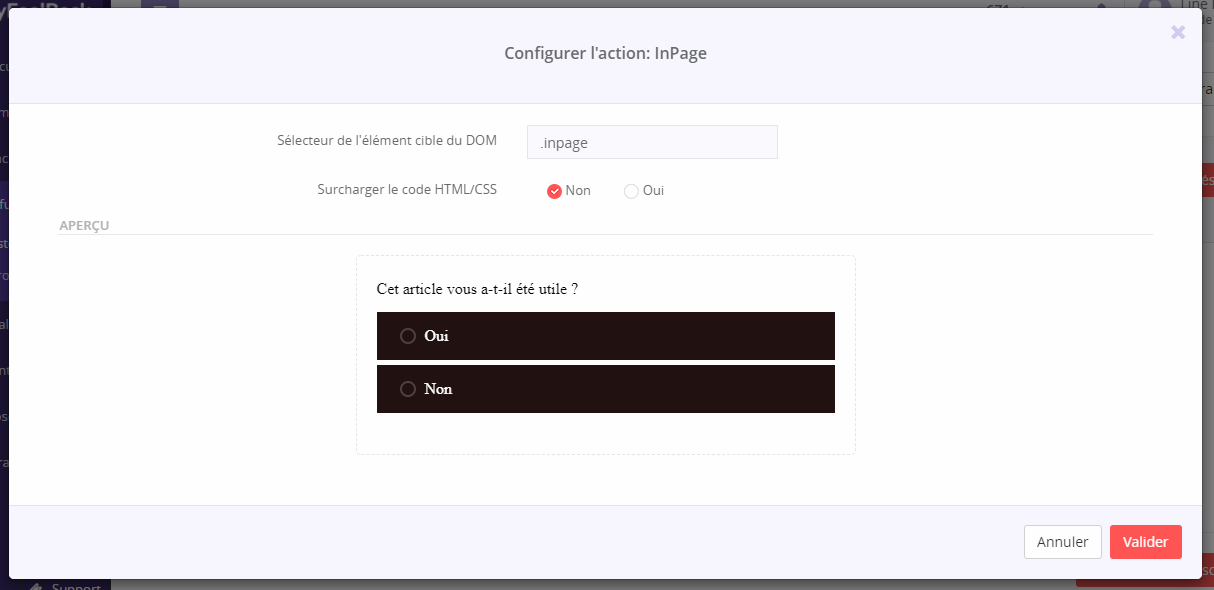
Les critères de configuration de votre questionnaire s'affichent.

Sélectionner l'élément cible
Indiquer l'élément
La propriété “display”, de cet élément cible doit avoir la valeur "none" avant que Skeepers ne déclenche l'affichage.
Gérer l’affichage de la première question
Concernant l’affichage de la première question, ce dernier correspond par défaut au design défini dans votre diffusion. Pour surcharger le design cette première question, cocher Oui pour “Surcharger le code HTML/CSS html/css”.
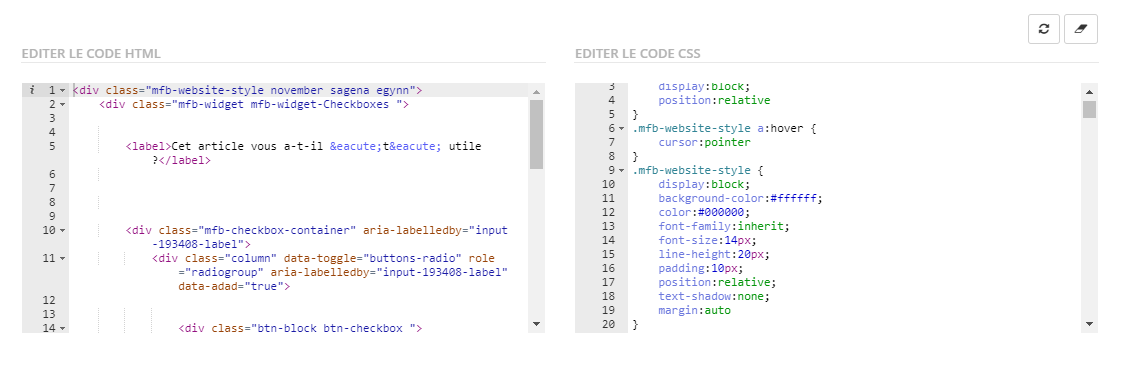
Le panneau apparaît :

Vous pouvez directement saisir votre code HTML et/ou CSS dans l'espace de saisie dédié.
Cliquez sur “Appliquer les changements” ![]() pour visualiser le rendu.
pour visualiser le rendu.
Cliquez sur l’icône “Revenir au code par défaut" ![]() pour revenir au HTML et CSS par défaut.
pour revenir au HTML et CSS par défaut.
Valider la fenêtre de configuration quand celle-ci vous convient.
Une fois votre sélection faite, n'oubliez pas de sauvegarder vos scénarios en cliquant sur "Enregistrer les scénarios" avant de changer de page.

________
Une fois votre Diffusion correctement configurée, il ne vous reste qu'à cliquer sur le bouton vert Activer.
![]()
Un message de confirmation apparaît. Votre déploiement est maintenant actif sur votre site web.
![]()
Automatiquement votre Campagne passe au statut "Live".
Avertissement : A noter que l’information sur le nombre de sollicitation (le nombre de fois où le questionnaire s'affiche sur une page d'un visiteur) n’est pas disponible sur la plateforme pour ce type de diffusion.
Pour suivre cette information, vous pourrez en revanche vous appuyer sur vos outils Analytics.
